Membuat CRUD dengan Bootstrap dan PHP PDO - CRUD adalah singkatan dari
Create, Read, Update, Delete.Yang artinya adalah Membuat, Menampilkan, Mengedit, Menghapus.Kita sebagai seorang programmer harus menguasai cara membuat CRUD, kenapa ? Karena ini merupakan sistem dasar dari terbentuknya sebuah aplikasi.
Contoh saja website sosial media yang paling populer saat ini yaitu
Facebook, apakah kalian percaya bahwa facebook pada dasarnya menggunakan sistem CRUD ? Tidak percaya ? Kalo saya sih percaya mereka pake sistem CRUD, saya ambil contoh nih, misalkan kalian ingin mengubah foto profil kalian di facebook, lalu ketika diganti maka foto yang baru akan di tampilkan dan foto yang lama akan di simpan / di hapus.Nah, inilah yang dinamakan CRUD.
Jadi pada intinya jika kita sudah menguasai cara pembuatan CRUD maka yang pasti kita akan bisa membuat sosial media seperti facebook (tergantung mental).Maka dari itu saya akan memberikan tutorial mengenai cara membuat crud dengan php pdo dan juga framework css yaitu Bootstrap (untuk membuat tampilannya agar tidak kaku alias enak di pandang mata).
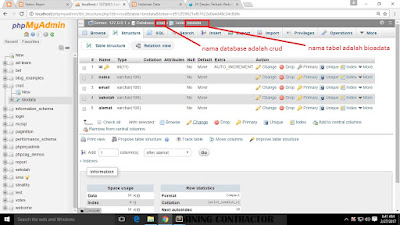
Terlalu banyak basa-basi langsung saja kita buat database terlebih dahulu, lihat saja pada gambar di bawah ini lalu buatkan tabelnya secara manual saja ya.
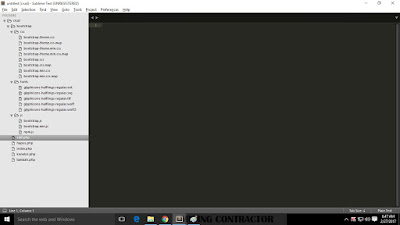
Nah, untuk struktur folder dan file-filenya bisa kalian lihat pada gambar dibawah ini.Tapi perlu diingat, karena pada tutorial ini kita menggunakan bootstrap juga, maka dari itu silahkan kalian download bootstrapnya pada website resminya yaitu
http://getbootstrap.com/.
Setelah kalian sudah membuat sruktur databasenya dan sudah melihat juga struktur foldernya, sekarang kita akan buat script untuk koneksi ke databasenya, berikan nama file ini
koneksi,php
<?php
$host = "localhost"; // nama host anda
$user = "root"; // username dari host anda
$pass = ""; //password dari host anda
$db = "crud"; // nama database
try {
$connect = new PDO("mysql:host={$host};dbname={$db}", $user, $pass);
$connect->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
}
catch(PDOException $e) {
//memberikan pesan error
echo $e->getMessage();
}
?>
CREATE atau Memasukan Data
Setelah kalian berhasil membuat struktur dari databasenya, sekarang kita akan lanjut membuat form untuk pengiputan data atau biasa disebuat sebagai
Create,
simpan file ini dengan nama
tambah.php.Silahkan copy script dibawah ini.
<?php include("koneksi.php");?>
<!DOCTYPE html>
<html>
<head>
<title>Tambahkan data baru</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<style type="text/css">
form{
margin-left: 5%;
margin-right: 5%;
margin-top: 2%;
}
</style>
</head>
<body>
<?php
if (isset($_POST['tambah'])) {
$nama = $_POST['nama'];
$email = $_POST['email'];
$sekolah = $_POST['sekolah'];
$alamat = $_POST['alamat'];
$query = $connect->prepare("INSERT INTO biodata(`nama`, `email`, `sekolah`, `alamat`) VALUES (:nama, :email, :sekolah, :alamat)");
$query->execute(array(
":nama" => $nama,
":email" => $email,
":sekolah" => $sekolah,
":alamat" => $alamat
));
header("Location: index.php");
}
?>
<form action="" method="post">
<div class="form-group">
<label>Nama</label>
<input type="text" name="nama" class="form-control" placeholder="Masukan Nama Kamu">
</div>
<div class="form-group">
<label>Email</label>
<input type="text" name="email" class="form-control" placeholder="Masukan Email Kamu">
</div>
<div class="form-group">
<label>Sekolah</label>
<input type="text" name="sekolah" class="form-control" placeholder="Masukan Sekolah Kamu">
</div>
<div class="form-group">
<label>Alamat</label>
<input type="text" name="alamat" class="form-control" placeholder="Masukan Alamat Kamu">
</div><br>
<div class="form-group">
<input type="submit" name="tambah" class="btn btn-success" value="Tambah data baru">
</div>
</form>
</body>
</html>
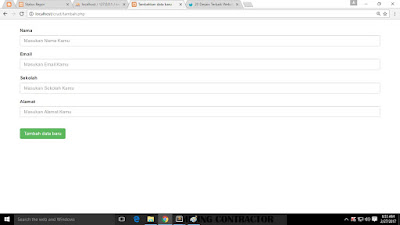
Maka untuk tampilan dari script diatas adalah seperti pada gambar di bawah ini.
Setelah berhasil membuat form inputannya, sekarang coba kalian mengisi biodata kalian pada form penginputan, apabila berhasil maka dia akan mengarahkan Anda ke index.php (file ini adalah tempat untuk menampilkan data), apabila data-data kalian ada itu berarti kalian berhasil memasukan datanya.
Read atau Menampilkan Data
Sekarang kita akan membuat file yang bernama
index.php.Di file index.php ini dimana nantinya semua data yang kalian masukan pada form input data nanti akan di tampilkan di file yang bernama index,php atau form untuk menampilkan data.Copy script di bawah ini.
<?php include("koneksi.php"); ?>
<!DOCTYPE html>
<html>
<head>
<title>Halaman Data</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<style type="text/css">
p{
position: absolute;
top: 13%;
left: 45%;
}
.styletabel{
margin-top: 2%;
margin-left: 2%;
margin-right: 2%;
}
</style>
</head>
<body>
<div class="styletabel">
<table class="table table-bordered">
<thead>
<tr>
<th>Nama</th>
<th>Email</th>
<th>Sekolah</th>
<th>Alamat</th>
<th>Opsi</th>
</tr>
</thead>
<tbody>
<?php
$query = $connect->prepare("SELECT * FROM biodata"); // query untuk menampilkan data pada tabel biodata
$query->execute(); // mengeksekusi
$cek = $query->rowCount();
if(!empty($cek)){ // jika $cek tidak kosong maka akan
while ($nampil = $query->fetch()) { // menampilkan data-data yang berada di tabel biodata
?>
<tr>
<td><?php echo $nampil['nama'];?></td>
<td><?php echo $nampil['email'];?></td>
<td><?php echo $nampil['sekolah'];?></td>
<td><?php echo $nampil['alamat'];?></td>
<td><a href="edit.php?id=<?php echo $nampil['id'];?>" title="Edit Data"><span class="glyphicon glyphicon-edit" aria-hidden="true"></span></a> / <a href="hapus.php?id=<?php echo $nampil['id'];?>" title="Hapus Data"><span class="glyphicon glyphicon-trash" aria-hidden="true"></span></a></td>
</tr>
<?php
}
}else{
if (empty($cek)) { // jika tidak terpenuhi atau datanya kosong maka akan muncul pesan 'data masih kosong'
echo "<p>Data masih kosong</p>";
}
}
?>
</tbody>
</table>
<br><br><a href="tambah.php" class="btn btn-primary">Tambah Data Baru</a>
</div>
</body>
</html>
Jika benar script diatas dan tidak ada error sama sekali, maka data yang kalian inputkan tadi akan muncul disini dan tampilannya akan seperti ini.
Coba lihat pada gambar diatas, data-data yang telah di tampilkan itu adalah data-data yang dimana tadi telah saya masukan pada form input data atau pada file
tambah,php tadi.
Update atau Mengedit Data
Nah sekarang mari kita membuat form untuk mengedit data.Buat file baru lalu berikan nama file itu
edit.php.Lalu copy script dibawah ini.
<?php include("koneksi.php");?>
<!DOCTYPE html>
<html>
<head>
<title>Edit Data</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<style type="text/css">
form{
margin-left: 5%;
margin-right: 5%;
margin-top: 2%;
}
</style>
</head>
<body>
<?php
// proses edit
if (isset($_POST['edit'])) { // jika tombol edit di klik maka akan melakukan update data
//mendeklarasikan variabel
$id = $_GET['id'];
$nama = $_POST['nama'];
$email = $_POST['email'];
$sekolah = $_POST['sekolah'];
$alamat = $_POST['alamat'];
// melakukan update data berdasarkan id
$query = $connect->prepare("UPDATE biodata SET nama = :nama, email = :email, sekolah = :sekolah, alamat = :alamat WHERE id = :id");
// mengeksekusi prepared statement dalam bentuk array
$query->execute(array(
":nama" => $nama,
":email" => $email,
":sekolah" => $sekolah,
":alamat" => $alamat,
":id" => $id
));
header("Location: index.php"); // redirect halaman ke index.php
}
?>
<?php
$id = $_GET['id'];
$query = $connect->prepare("SELECT * FROM biodata WHERE id = :id"); //menampilkan data sesuai id
$query->execute(array(":id" => $id)); //mengekusi data berdasarkan id
while ($nampil = $query->fetch()) { // menampilkan data dengan while atau perulangan
?>
<form action="" method="post">
<div class="form-group">
<label>Nama</label>
<input type="text" name="nama" class="form-control" value="<?php echo $nampil['nama'];?>">
</div>
<div class="form-group">
<label>Email</label>
<input type="text" name="email" class="form-control" value="<?php echo $nampil['email'];?>">
</div>
<div class="form-group">
<label>Sekolah</label>
<input type="text" name="sekolah" class="form-control" value="<?php echo $nampil['sekolah'];?>">
</div>
<div class="form-group">
<label>Alamat</label>
<input type="text" name="alamat" class="form-control" value="<?php echo $nampil['alamat'];?>">
</div><br>
<div class="form-group">
<input type="submit" name="edit" class="btn btn-success" value="Edit data">
</div>
</form>
<?php } ?>
</body>
</html>
Apabila berhasil dan tidak ada error sama sekali, maka tampilannya akan seperti di bawah ini.
Pada gambar diatas kita mengedit data sesuai idnya atau berdasarkan dengan idnya, jadi jika idnya adalah 8 maka data id 8 lah yang akan kita edit atau update nantinya.Silahkan dicoba sendiri apakah berhasil atau tidak ya sobat
Delete atau Menghapus Data
Ini merupakan langkah terakhir dimana kita akan membuat file baru yang akan kita berikan namanya adalah
hapus.php.Untuk scriptnya silahkan copy script dibawah ini.
<?php include("koneksi.php"); ?>
<!DOCTYPE html>
<html>
<head>
<title>Hapus data</title>
</head>
<body>
<?php
if(isset($_GET['id']) && !empty($_GET['id']))
$id = $_GET['id'];
$delete = "DELETE FROM biodata WHERE id = :id";
$query = $connect->prepare($delete);
$query->execute(array( ":id" => $id));
echo "Data berhasil dihapus";
echo "<br><br>";
echo "<a href='index.php'>Kembali</a>"
?>
</body>
</html>
Setelah itu coba kalian klik icon tempat sampah di samping kanan pada halaman utama (index,php), jika dia muncul pesan "Data berhasil dihapus" maka itu adalah pesan berhasi.Lihat dibawah ini.
Data telah berhasil di hapus, dan data yang kita hapus adalah data yang berid 7, kenapa saya tahu id 7 ? Karena saya mengetahuinya pada url di browser saya.Jika kalian ingin membuktikannya silahkan buktikan sendiri apakah data berhasil di hapus atau tidak.
Teman-teman, tutorial ini telah selesai, dan saya mau pamit dulu soalnya masih ada kegiatan lain yaitu PKL, saya sebenarnya lagi di tempat PKL nih, tapi mumpung nda ada kerjaan jadi saya coba buatkan tutorial untuk teman-teman yang selalu kunjungi blog ini.
Semoga bermanfaat dan apabila masih sedikit bingung atau malah bingung silahkan bertanya di kolom komentar (nda usah malu).