Tutorial HTML : Membuat Form pada HTML - Form adalah tempat dimana kita akan melakukan pengiputan data sebelum di proses oleh sistem.Form ada banyak jenis misalkan, Form Kontak (ada di blog ini), Form Komentar, Form Login, dan Form Register.Dalam pembuatan form kita membutuhkan tag dan juga atribut.Di antara tag form ada beberapa tag contohnya adalah textarea, input, dan option.Dari ketiga tag itu kita akan membahas satu-persatu (Berjutuan agar kalian mudah paham untuk mengerti).
Tag <form>
Seperti yang sudah saya bilang tadi, di dalam tag <form> ada beberapa tag yang akan kita gunakan, tetapi ingat dalam pembuatan form kita juga harus menggunakan atribut agar bisa berjalan dengan baik.
Disini kita akan membuat form hanya dengan html (jadi form ini tidak akan melakukan pengiputan secara sempurana), dan untuk me-inputkan data form kita harus menggunakan PHP dan juga Mysql (Akan kita bahas tutorial php dan mysql di lain waktu).
Agar anda lebih mudah untuk memahaminya silahkan ketik dan perhatikan script dibawah ini.
<html>
<head>
<title>Membuat Form pada HTML</title>
</head>
<body>
<h1>Membuat Form pada HTML</h1>
<form action="form_proses.php" method="post">
Kode lainnya disini
</form>
</body>
</html>
Coba kita lihat, pada awal tag form, ada dua atribut disitu.Mungkin kalian masih bertanya-tanya apa sih kegunaan dari salah-satu atribut tersebut? Oke, untuk atribut
action="form_proses.php" berfungsi sebagai penginputan data ke web server.
Tag <input>, tag <textarea> dan Atribut Name
Tag input merupakan tag yang akan digunakan dalam pengisian form, misalkan input nama, dan input password.Nah, dari situlah input ini berfungsi.Ada beberapa atribut yang dibutuhkan pada tag input ini.Mari kita membahas satu-satu persatu.
1.
<input type="text"> adalah tag dimana ketika kita ketik pada form nama (contohnya) maka akan muncul kata/text.Dan akan menerima inputan berupa text.
2.
<input type="password"> berfungi untuk menginputkan berupa text ke dalam server, tetapi ketika kita menulis pada kotak password misalnya, dia akan muncul berupa tanda bulat hitam/tanda bintang-bintang kecil.
3.
<input type="checkbox"> akan muncul tombol dalam bentuk kotak.
4.
<input type="radio"> akan muncul tombol dalam bentuk bulat.
5.
<input type="submit"> Inputan ini akan muncul seperti tombol dan akan melalkukan proses data form ke sever.
Untuk tag <textarea> ini berfungsi juga hampir sama dengan tag nomor satu diatas, ketika kita ketik nama (contohnya) maka akan muncul berupa text.Tetapi tag ini banyak digunakan untuk form komentar karena kita bisa menambahkan lebar (cols) dan tinggi (rows) pada tag itu.
Contoh penulisan untuk tag <textarea>.
<textarea>
Masukkan pesan anda disini...
</textarea>
Untuk atribut ini juga sangat berfungsi sekali.Atribut name ini merupakan nilai yang akan di proses oleh web server.Untuk contoh scriptnya bisa lihat di bawah ini.
Email : <input type="text" name="email">
passowrd : <input type="password" name="password">
umur : <input type="text" name="umur">
Tag <select> dan tag <option>
tag ini berguna agar user tidak memikirkan data yang akan di input melainkan sudah disediakan sendiri pada form itu.Tag ini selalu di ikuti oleh tag <option>.Tag <option> berguna untuk menampilkan data-data yang akan di pilih oleh user.
Contoh script bisa lihat dibawah.
<select>
<option>Manado</option>
<option>Tomohon</option>
<option>Bitung</option>
</select>
Bagaimana sudah pahamkan apa yang sudah jelaskan di atas? apa masih belum paham juga? oke deh saya akan kasih contoh semua tag-tag di atas dan atribut.Silahkan ketik script di bawah ini.
<html>
<head>
<title>Membuat Form pada HTML</title>
</head>
<body>
<h1>Membuat Form pada HTML</h1>
<form action="form_proses.php" method="post">
Email : <input type="text" name="email"><br>
passowrd : <input type="password" name="password"><br>
umur : <input type="text" name="umur"><br>
Kota Asal :
<select>
<option>Manado</option>
<option>Bitung</option>
<option>Tomohon</option>
</select><br>
Agama :
<input type="radio" value="Kristen">Kristen
<input type="radio" value="Islam">Islam<br>
Jenis Kelamin :
<input type="checkbox" value="Perempuan"> Perempuan
<input type="checkbox" value="Laki-laki">Laki-laki<br>
Berikan kesan anda : <br>
<textarea></textarea>
<br><br>
<input type="submit" value="Daftar Sekarang">
</form>
</body>
</html>
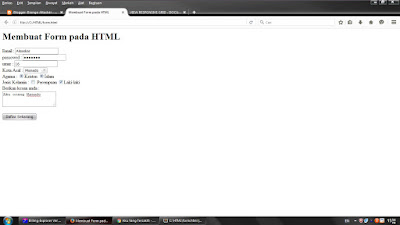
Coba kita lihat pada gambar diatas, formnya masih sangat sederhana belum terlihat menarik.Agar terlihat menarik anda harus mempelajari css (untuk css akan saya buatkan tutorialnya).
Sampai disini dulu tutorial mengenai Membuat Form pada HTML.
Nanti kita bertemu lagi pada tutorial yang lainnya ya.