Mungkin beberapa orang tahu apa itu validasi, yah validasi adalah sebuah bentuk pencegahan atau memberikan sebuah pesan jika terjadi kesalahan saat user mengisi sesuatu.Misalnya, sewaktu kalian mendaftar di sebuah website, dan di website tersebut menyuruh kita untuk mengisi nama, umur, dll.Dan jika kita membiarkan salah satu form (contohnya nama) tersebut, maka yang akan terjadi adalah dia akan memberikan sebuah pesan, bahwa form nama ini tidak boleh kosong.
Sebelum kita memulai tutorial ini, browser yang kalian pakai itu harus support html5, atau ada juga browsernya yang sudah support.Untuk yang sudah support silahkan lanjut tutorial ini, dan untuk yang tidak support, mungkin tutorial ini tidak akan work / bekerja.Mari kita langsung praktek saja.
Perintah yang akan kita gunakan adalah required.Perintah inilah yang akan kita tambahkan di dalam tag input.Contohnya seperti pada script di bawah ini.
<input type="text" name="nama" required>
Kira-kira seperti itu, dan mar kita langsung praktekan dengan mengcopy semua script di bawah ini.Tetapi saya harap kalian sudah sedikit mengerti khusus script di atas itu.
<html>
<head>
<title>Membuat validasi form dengan html5</title>
</head>
<body>
<h2>Belajar membuat validasi form dengan html5</h2>
<form>
<input type="text" name="nama" required><br>
<input type="text" name="umur" required><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
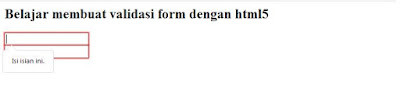
Bisa lihat script di atas, saya membuat dua input yaitu nama dan umur, jika umur telah terisi tetapi nama belum terisi, maka akan memberikan pesan "isi isian ini" (itu jika di mozilla firefox).Begitu juga sebaliknya, paham kan ? Saya rasa sudah paham, maka jika berhasil dengan baik, hasilnya akan seperti pada gambar di bawah ini.
Sampai disini dulu tutorial kita mengenai Membuat Form validasi dengan HTML5, nanti kita akan berjumpa pada tutorial-tutorial lainnya tapi di lain waktu.
Semoga bermanfaat untuk kalian yang membacanya, dan jangan lupa untuk selalu kunjungi blog yang sederhana ini.