Cara Membuat Tabel dengan HTML
Dalam pembuatam tabel sebenarnya sangatlah gampang karena kita tidak akan terlalu susah untuk memahami syntax/code html tersebut.Oke, kita langsung ke topik pembahasan saja, pertama langsung buka saja text editor anda, dan save dengan ekstensi .html.Contoh saya akan memberikan nama filenya belajar.html.Lalu, langsung ketik script di bawah ini.
<html>
<head>
<title>Membuat tabel dengan html</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>Alamat</th>
<th>Kota</th>
<th>Negara</th>
</tr>
</thead>
<tbody>
<tr>
<td>PallDua</td>
<td>Manado</td>
<td>Indonesia</td>
</tr>
<tr>
<td>PallDua</td>
<td>Manado</td>
<td>Indonesia</td>
</tr>
<tr>
<td>PallDua</td>
<td>Manado</td>
<td>Indonesia</td>
</tr>
</tbody>
</table>
</body>
</html>
Pasti kalian belum pasti mengerti kode-kode di atas tersebut kan? Bagi anda yang belum mengerti saya akan mejelaskannya, agar kalian tidak bingung.
<tr> = Digunakan untuk mendefinisikan baris pada tabel.
<th> = Di gunakan untuk menunjukan header tabel.
<thead> = Sering di sebut sebagai kepala dari tabel, dan berfungsi untuk membuat judul pada tabel.
<tbody> = Isi teks-teks yang ada di dalam tabel tersebut.
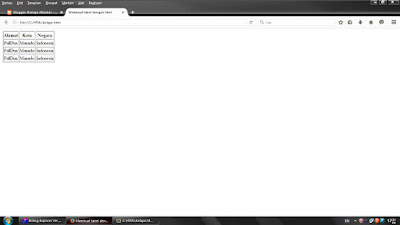
Dan hasilnya akan seperti pada gambar di bawah ini.
 |
| Tutorial HTML : Cara membuat tabel dengan html |
Semoga artikel ini dapat bermanfaat untuk anda.
Terima Kasih.


