Sebelum memulai tutorial ini, sebaiknya kita download dulu plugin TinyMCE, tentunya di website resminya disini.Setelah kalian mendownload pluginnya, sekarang Anda ekstrak filenya, lalu di simpan di folder project Anda (saya akan mengekstrak filenya di dalam folder htdocs > html).
Baca Juga : Software yang dibutuhkan untuk menjalankan PHP pada komputer kita
Cara mengaktifkan plugin html editor ini atau di sebut TinyMCE, gunakan script di bawah ini, taruhkan di bagian tag <head>...</head>
<script src="tinymce/js/tinymce/tinymce.min.js"></script>
Sesuaikan dengan folder yang Anda buat, jangan sampai salah, kalau tidak bisa TinyMCe-nya berarti ada yang salah dengan script di atas, jangan sampai salah ya kawan-kawan yang ganteng and cantik wokwowk.
Dan untuk semua scriptnya, bisa langsung copy di bawah ini.
<html>
<head>
<title>Membuat HTML Editor menggunakan TinyMCE</title>
<script type="text/javascript" src="tinymce/js/tinymce.min.js"></script>
<script type="text/javascript">
tinymce.init({
selector: "textarea"
});
</script>
</head>
<body>
<form>
<textarea name="artikel" cols="30" rows="10"></textarea><br><br>
</form>
</body>
</html>
Jika benar dan berhasil dengan baik, hasilnya akan seperti pada gambar di bawah ini.
Gimana jadi cantik kan textarea kita, kalau sudah menggunakan plugin ini.Perlu di ingat, untuk membuat seperti pada gambar di atas, kita harus menggunakan tag textarea (tag html).
Kalau Anda ingin mengatur tinggi lebarnya textareanya, kita tinggal menambahkan attribut cols dan rows.Cols bisa juga di bilang lebar dari textarea, sedangkan Rows adalah tinggi untuk textareanya.Paham kan sampai disini ?
Tunggu dulu, coba kalian lihat hasil yang kalian buat, belum bisa meng-upload gambar kan ? Kalau belum, tenang saja nanti kita akan bahas secara tuntas di artikel ini, oke untuk menambahkan plugin meng-upload gambar kita tinggal mengganti script di atas tadi dengan script yang ada di bawah ini.
<html> <head> <title>Membuat HTML Editor menggunakan TinyMCE</title> <script type="text/javascript" src="tinymce/js/tinymce.min.js"></script> <script type="text/javascript"> tinymce.init({ selector: 'textarea', height: 200, plugins: [ 'advlist autolink lists link image charmap print preview anchor', 'searchreplace visualblocks code fullscreen', 'insertdatetime media table contextmenu paste code' ], toolbar: 'insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image', content_css: [ '//fast.fonts.net/cssapi/e6dc9b99-64fe-4292-ad98-6974f93cd2a2.css', '//www.tinymce.com/css/codepen.min.css' ] }); </script> </head> <body> <form> <textarea name="artikel"></textarea><br><br> </form> </body> </html>
Coba sekali lagi kita perhatikan pada script di atas, terdapat height tepatnya di bawah selector.Nah height itu sendiri berfungsi untuk memberikan tinggi pada textarea, jadi kita tidak usah lagi menambahkan atribut cols dan rows pada sebuah tag html.Paham kan ? Tapi ingat, kalau pada tulisan selector, kalian bisa menggantinya, misalkan jika pada tag textarea terdapat atribut class kita tinggal mengganti tulisan textarea yang ada di selector itu menjadi .textarea (terdapat tanda titik di awal).Dan begitu juga jika class itu di ganti menjadi id maka tulisannya di selector yaitu #selector (terdapat tanda pagar di awal).
Baca Juga : Mengenal ID dan Class pada html
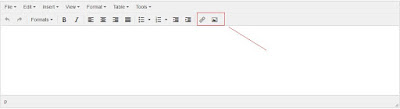
Dan coba kalian lihat hasilnya, maka akan seperti pada gambar di bawah ini.
Yup, bagus sekali kerja kalian, sekarang textarea kita sudah bisa upload gambar dan bisa juga kalau kita ingin menambahkan link, gimana mantap tidak hahahaha.
Gimana sudah pahamkan ? Dan saya harap kalian bisa memahaminya, dan semoga tutorial ini bisa bermanfaat untuk kalian yang mencoba belajar dan mengetestnya.Kalau masih bingung silahkan bertanya melalui form komentar yang ada di bawah ini ya, jangan malu-malu ya.
Tutorial ini baru saja di update pada tanggal 10 September 2016, sebenarnya tutorial ini di buat pada bulan Agustus lalu, tapi waktu itu tutorial ini masih belum memiliki plugin mengupload gambar dan menambahkan link pada tulisan kita, tapi karena sudah di update jadi mengupload gambar dan menambahkan link sudah bisa.Silahkan mencobanya
Sampai disini dulu ya tutorialnya, nanti kita akan bertemu lagi hahaha.